Replacing Social Icons in the Header on Squarespace 7.1
Squarespace 7.1 offers a sleek and customizable platform for building websites, and social media integration is an important part of that experience. By default, social icons in the header pull from your connected accounts, but what if you want to replace or customize these icons? Whether you're rebranding, using custom-designed icons, or simply want to remove unused ones, this guide will walk you through how to replace social icons in the header on Squarespace 7.1.
Table of Contents
Why Replace Social Icons?
Customizing your social media icons isn’t just about aesthetics — it’s a strategic move. Here’s why:
Brand Consistency: Using custom icons that match your brand’s style creates a cohesive visual identity.
User Experience: Highlighting only the platforms you’re active on improves usability and reduces clutter.
Functionality: Sometimes, default Squarespace icons don’t support all platforms or custom behaviors (like linking to a mobile app or pop-up).
Replacing the default icons with custom SVGs, PNGs, or other icons ensures your website reflects your vision and serves your audience better.
Complexity: Moderate
Step-by-Step Instructions
Step 1
First thing we need to do is upload your icons on to squarespace.
From the Squarespace dashboard navigate to:
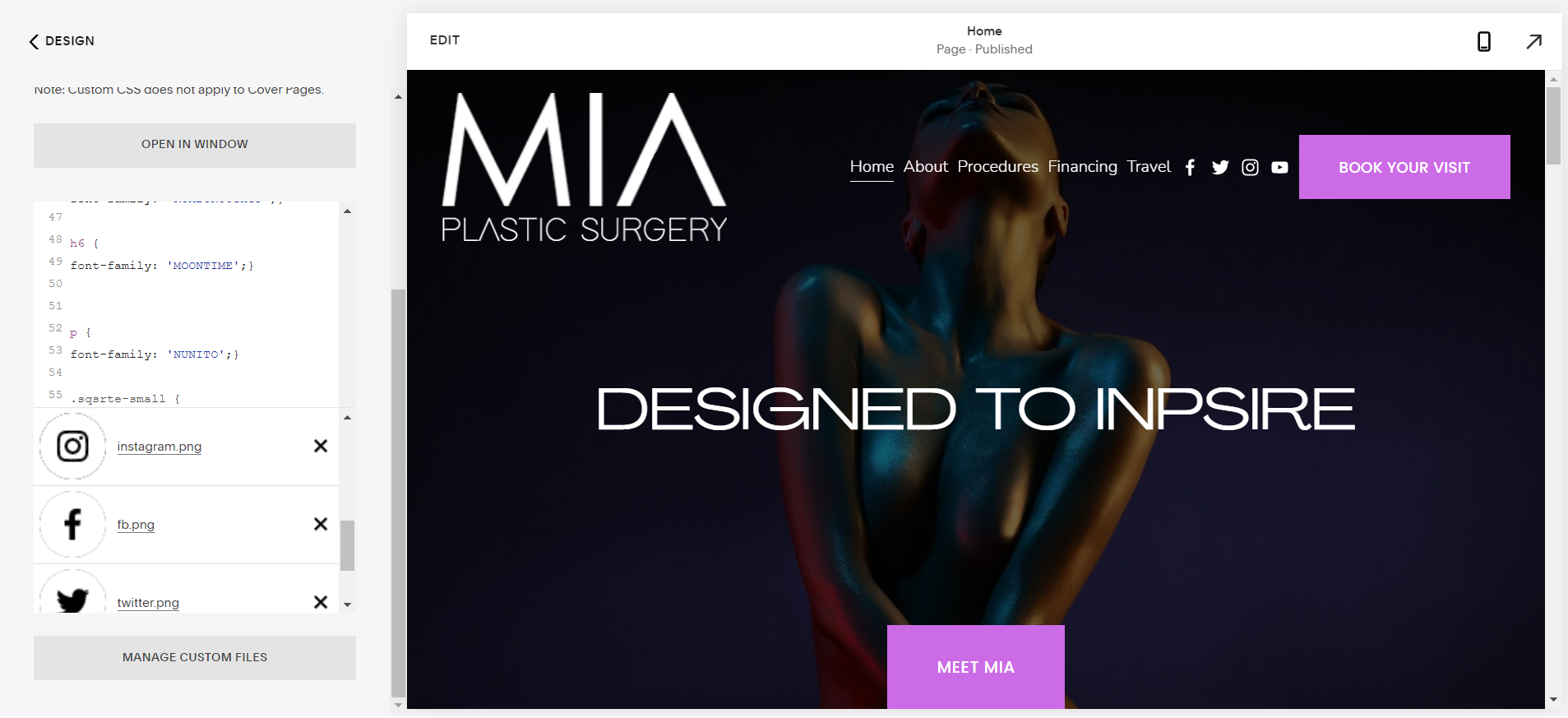
Pages > Custom Code > Custom CSS and at the bottom click on the 'MANAGE CUSTOM FILES' button and then click on the 'Add image or font' button to upload your icon images.
Step 2
The next step is to copy the code below for the social media icon replacement for both desktop and mobile devices
/*Header Social Icons*/ .header-menu-actions-action:nth-of-type(1) { svg { display:none; } background-image: url(URL); background-size: 100%; background-repeat: no-repeat; } @media only screen and (min-width:640px) { .icon--fill:nth-of-type(1) { svg { display:none; } background-image: url(URL); background-size: 100%; background-repeat: no-repeat; } }
Step 3
Select only the specific social icon then we can use :nth-of-type(x), which corresponds to the position of the social media icon, starting from the left which given nth-of-type(1).
/*Header Social Icons*/ .header-menu-actions-action:nth-of-type(1) { svg { display:none; } background-image: url(URL); background-size: 100%; background-repeat: no-repeat; } @media only screen and (min-width:640px) { .icon--fill:nth-of-type(1) { svg { display:none; } background-image: url(URL); background-size: 100%; background-repeat: no-repeat; } }
* change the number depending on which icon you want to select 1, 2 ,3 etc.
Step 4
Assign social media icon
To do this place your cursor in between () in background-image: url (URL); line.
Delete the URL text
Then click the ‘MANAGE CUSTOM FILES’ to show the icons, lastly click on the icon to be assigned to the link once.
Step 5
Repeat steps 3 and 4. Below are the code for the remaining social media icons.
/*Header Social Icons*/ .header-menu-actions-action:nth-of-type(2) { svg { display:none; } background-image: url(URL); background-size: 100%; background-repeat: no-repeat; } @media only screen and (min-width:640px) { .icon--fill:nth-of-type(2) { svg { display:none; } background-image: url(URL); background-size: 100%; background-repeat: no-repeat; } }
Key Takeaway
Squarespace 7.1 doesn’t offer a built-in tool to replace header social icons, but you can still achieve a clean, custom look with a bit of code. The key steps include:
Inserting custom icons manually using HTML or inline SVG in a code block (for footer or section) or custom code injection (for header).
Using CSS to style and position the icons to match your header layout.
FAQs
1. Will these changes be mobile responsive?
Yes, but you may need to use media queries to adjust icon size and spacing on smaller screens. Custom CSS gives you full control over layout behavior.
2. Do I need a Business plan to use code injection?
No. there is no need for a Business plan or higher.
Conclusion
Replacing social icons in the header of your Squarespace 7.1 site allows for deeper customization and brand alignment. While it requires a little bit of manual setup, the result is a polished, professional look that supports your brand’s goals. By leveraging simple HTML and CSS, you can control how, where, and what social icons appear — giving your site the unique edge it deserves.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.