How to add a gradient background
This tutorial will show you how to create a gradient background to your website. This will work for Squarespace 7.1
A useful tool you can use to identify the #collection-id, #blockidnumber and section[data-section-id="#"] is a Chrome Extension called Squarespace ID Finder (https://chrome.google.com/webstore/detail/squarespace-id-finder/igjamfnifnkmecjidfbdipieoaeghcff) which we fully recommend.
Complexity: Easy
Step 1
Identifiy the Section IDs for the section background using the plugin mentioned above.
Step 2
To add the following CSS, go to ‘Pages > Custom Code > Custom CSS’, and copy and paste the code.
// Gradient Background Colour
section[data-section-id="64011318536cbb629a46d07a"] .section-background{
background-color: #d23e70;
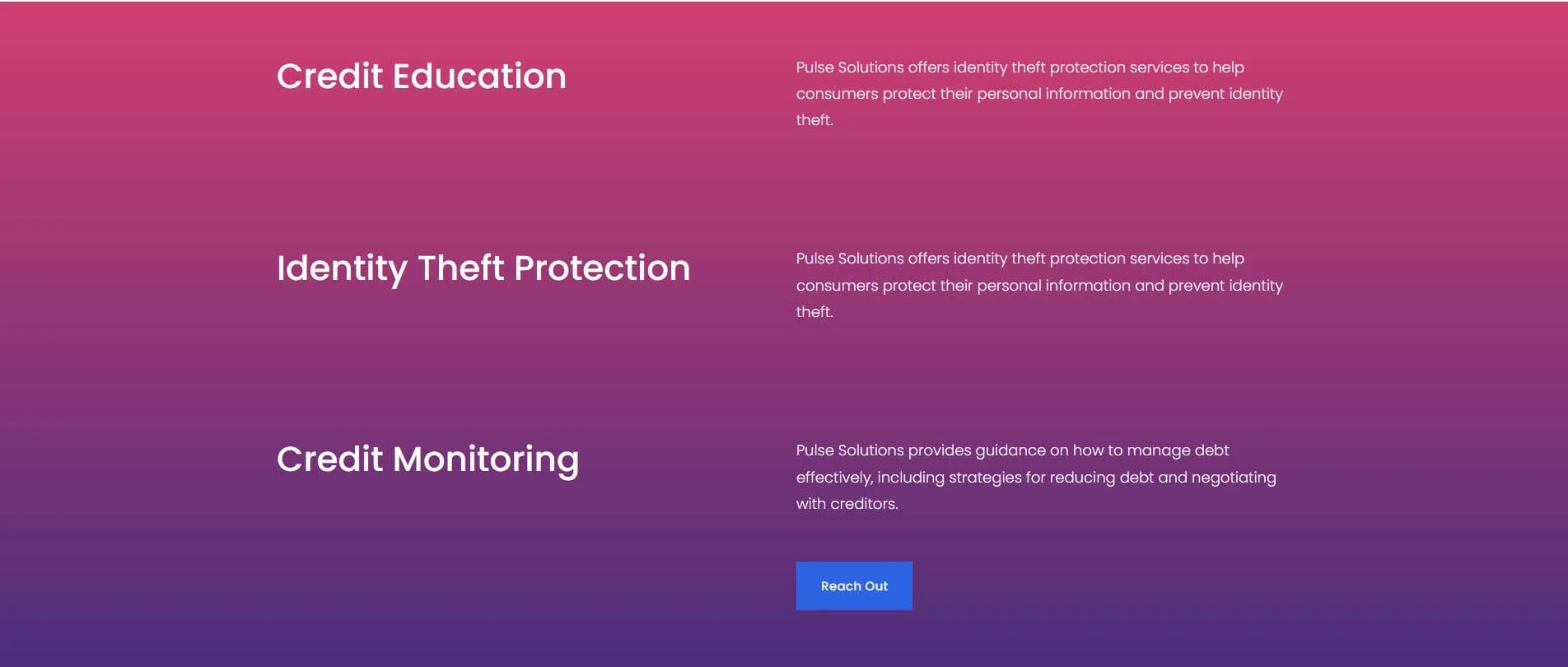
background-image: linear-gradient(180deg, #d23e70, #382b7d);
}
Step 3
To change the gradient colours as well as the angle of orientation, you will need to edit this line of the CSS code.
background-color: #d23e70; background: -webkit-linear-gradient(180deg, #d23e70, #382b7d);
You can also look at our “How to add gradient background to text” blog.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.