How to make navigation hover effect on Squarespace 7.1
Creating engaging and intuitive navigation is one of the simplest ways to elevate your Squarespace 7.1 site. A subtle hover effect on your navigation links not only makes your site feel more interactive but also improves the user experience by giving visitors visual feedback on where they are on the page.
In this guide, we’ll walk you through how to create a custom hover effect for your navigation menu — no third-party plugins required.
Table of Contents
Why Use a Navigation Hover Effect?
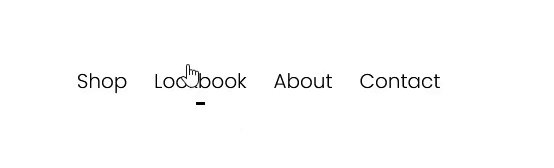
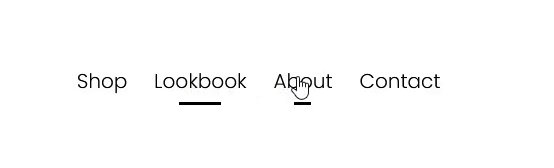
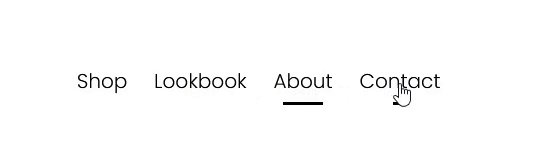
A hover effect is a visual change that happens when a user moves their mouse over an element — in this case, a navigation link. These effects are great for:
Improved User Experience: It lets visitors know which item they’re about to click.
Professional Appearance: Subtle animation adds polish and style.
Brand Personality: You can reflect your brand’s tone — modern, playful, elegant — through color and motion.
Complexity: Easy
Step-by-Step Instructions
Step 1
Simply copy the css code below. Then head to Pages > Custom Code > Custom CSS and paste the code.
// Navigation Line hover effect
.header-nav-item::after {
content: '';
background-color: #000;
height: 2px; //thickness
width: 0;
display: block;
margin-top: 1.5px !important;
transform: scaleX(1);
transition: width 2s ease;
margin: 0 auto;
}
.header-nav-item:hover::after {
width: 100%;
}
.header-nav-item--active a {
background-image: none !important;
}
Step 2
You can change color, thickness, and transition speed values to your liking
Key Takeaways
Squarespace 7.1 supports custom hover effects through the Custom CSS panel.
Hover effects add visual interest and improve user engagement.
Simple changes like color shifts, underlines, or animation can significantly enhance your navigation.
Always test your design across both desktop and mobile to ensure a smooth experience.
You don’t need plugins or advanced coding knowledge — just a basic CSS snippet and a good sense of design.
FAQs
Do I need to know coding to add a hover effect?
No. While the effect is added using CSS, you can copy and paste ready-made snippets and adjust simple parts like colors or sizes.
Will hover effects work on mobile?
Hover effects are primarily for desktop. Mobile devices don’t support hover in the same way, so make sure your design still functions well without it.
Can I apply hover effects to dropdown menus too?
Yes, you can customize both top-level links and dropdown items using targeted CSS selectors.
Will adding CSS affect my site’s performance?
No, as long as you’re adding clean and minimal CSS, performance won't be impacted.
What if I make a mistake? Can I undo the changes?
Yes. You can always remove or edit your CSS changes. If unsure, back up your code before saving.
Conclusion
Customizing your navigation hover effect in Squarespace 7.1 is a small change that makes a big difference. Whether you’re going for sleek minimalism or something a bit more vibrant, it’s a quick win for making your site feel more dynamic and interactive.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.