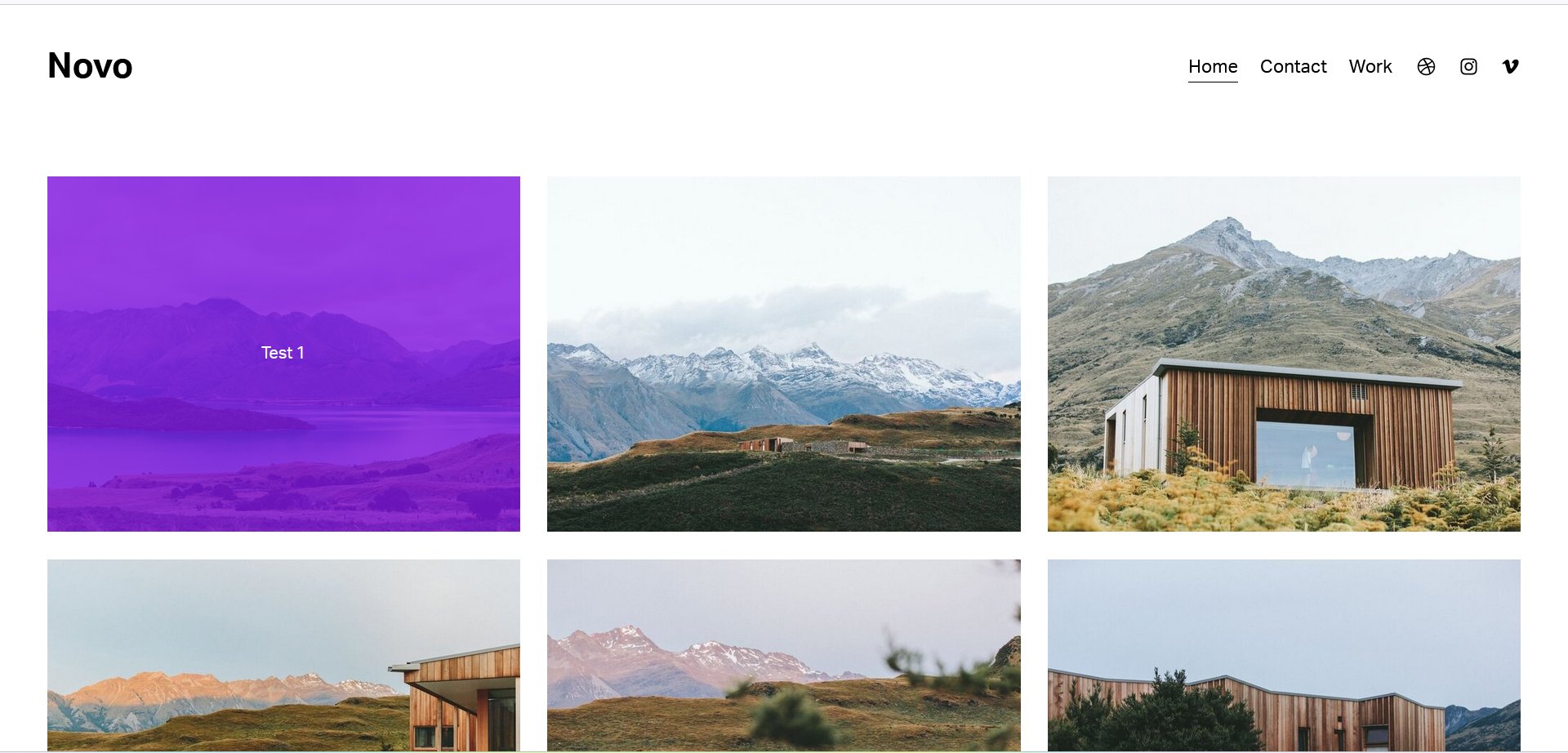
How to show Gallery titles as an overlay on hover in Squarespace
This tutorial will guide you on how to show Gallery titles as an overlay on hover in Squarespace. This will work for Squarespace 7.1 only.
Showing gallery titles as an overlay on hover in Squarespace can improve user experience, enhance the design of the website, and save space on the webpage. It allows visitors to preview the title or description on an image before clicking on it.
Complexity: Easy
Step 1
To add captions to images in Gallery Sections in Squarespace 7.1, follow these steps:
Add a Gallery Section to your page.
Select the Picture Icon to add your images.
Add a description to each image by selecting the image and entering the description in the "Add a Description" field.
Click on the pencil icon to edit the Gallery Section settings.
Turn captions on in the Gallery Section settings.
By default, the captions will appear beneath each image.
Step 2
The next step will be to add the css code, simply go to Pages > Custom Code > Custom CSS.
/* Gallery Caption */
.gallery-caption {
position: absolute;
top: 0;
left: 0;
background-color: rgba(255,255,255,0.7); // Set the color and opacity of the caption overlay
height: 100%;
max-width: unset;
padding: 0;
opacity: 0; // Set initial opacity to zero to hide the caption
pointer-events: none; // Disable pointer events for the caption to allow interaction with the image
}
/* Gallery Caption Content */
.gallery-caption-content {
color: #000000; // Set the font color for the caption content
font-size: 22px !important; // Set the font size for the caption content
font-weight: 400;
}
/* Simple Caption Grid */
.gallery-caption-grid-simple {
transition-delay: 0ms;
}
/* Gallery Grid Item */
.gallery-grid-item {
position: relative;
}
/* Show the caption on hover by changing the opacity to 1 */
.gallery-grid-item:hover .gallery-caption {
opacity: 1;
}
/* Center the content of the caption vertically and horizontally */
.gallery-caption-wrapper {
display: flex;
align-items: center;
justify-content: center;
}
Step 3
You will need to adjust these CSS values to suit your needs
background-color: rgba(0,255,255,0.7); // Set the color and opacity of the caption overlay
font-size: 1rem !important; // Font size
color: #000000; // Set the font color for the caption content
align-items: center; // Gallery text alignment - options are right, left, center
justify-content: center; // vertical alignment of gallery text - options are flex-start, flex-end, center
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.